
node PowerShell权限问题 命令行可以执行node vs code始终执行不了的时候

依次排除以下几个问题,前提是环境变量没问题。
1、国内源地址清单
官方的源地址: https://registry.npmjs.org/
由于服务器在海外,国内访问速度会慢很多。下面是我搜集的一些npm国内的镜像源
| 淘宝新镜像源 | https://registry.npmmirror.com | ★★★★ |
| 腾讯云镜像源 | http://mirrors.cloud.tencent.com/npm/ | ★★★ |
| 华为云镜像源 | https://mirrors.huaweicloud.com/repository/npm/ | ★★★ |
| cnpm镜像地址 | http://registry.cnpmjs.org | ★★ |
2、修改npm源
2.1、临时修改
如果只是在某一次使用源,可以临时修改,通过在install命令前加上--registry 源地址即可:
示例:使用淘宝npm源下载pnpm
npm --registry https://registry.npmmirror.com install pnpm
2.2、永 久修改
永 久配置,直接使用指令修改:
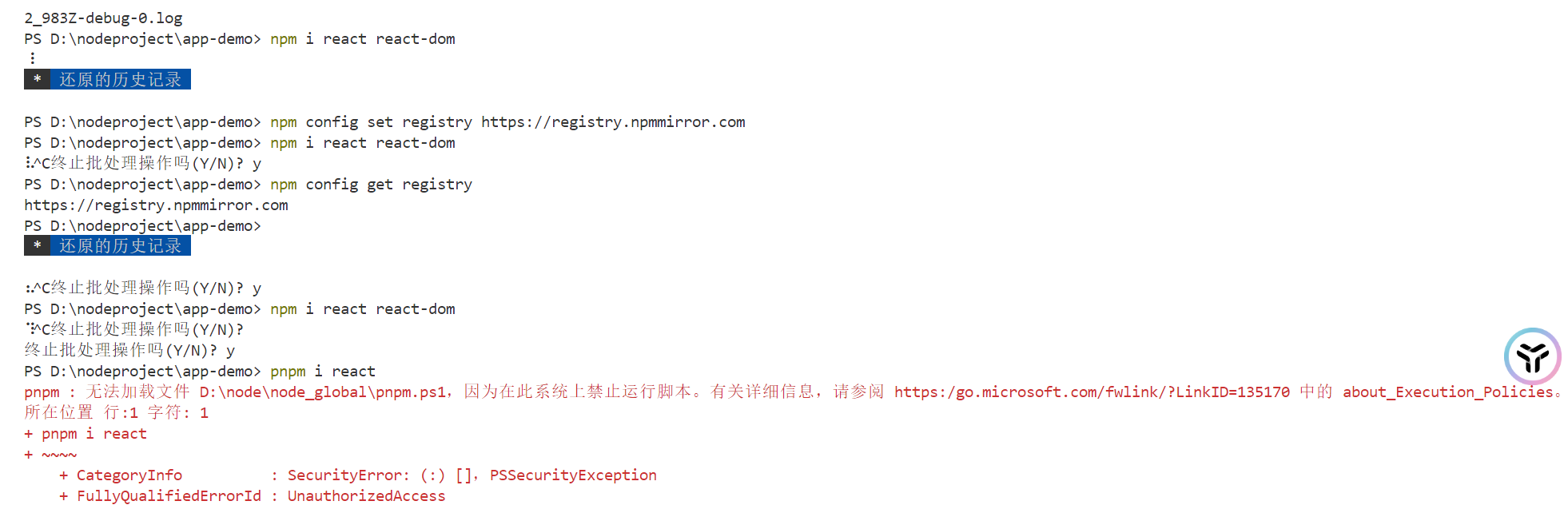
npm config set registry https://registry.npmmirror.com
修改之后生效如下,查询npm配置的源:
npm config get registry
如图所示 这个错误是由于 PowerShell 的执行策略阻止了脚本的运行。你需要调整执行策略以允许运行脚本。以下是解决方法:
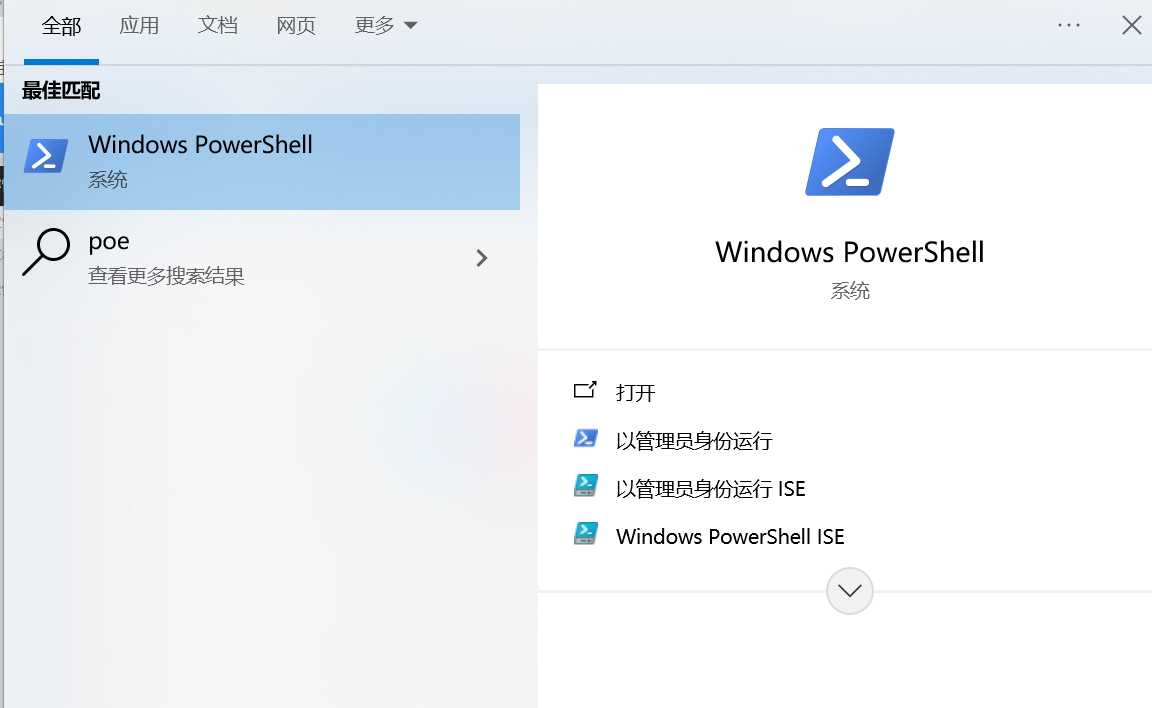
1. **以管理员身份运行 PowerShell**:
- 在开始菜单中搜索 PowerShell,右键点击 PowerShell,选择“以管理员身份运行”。

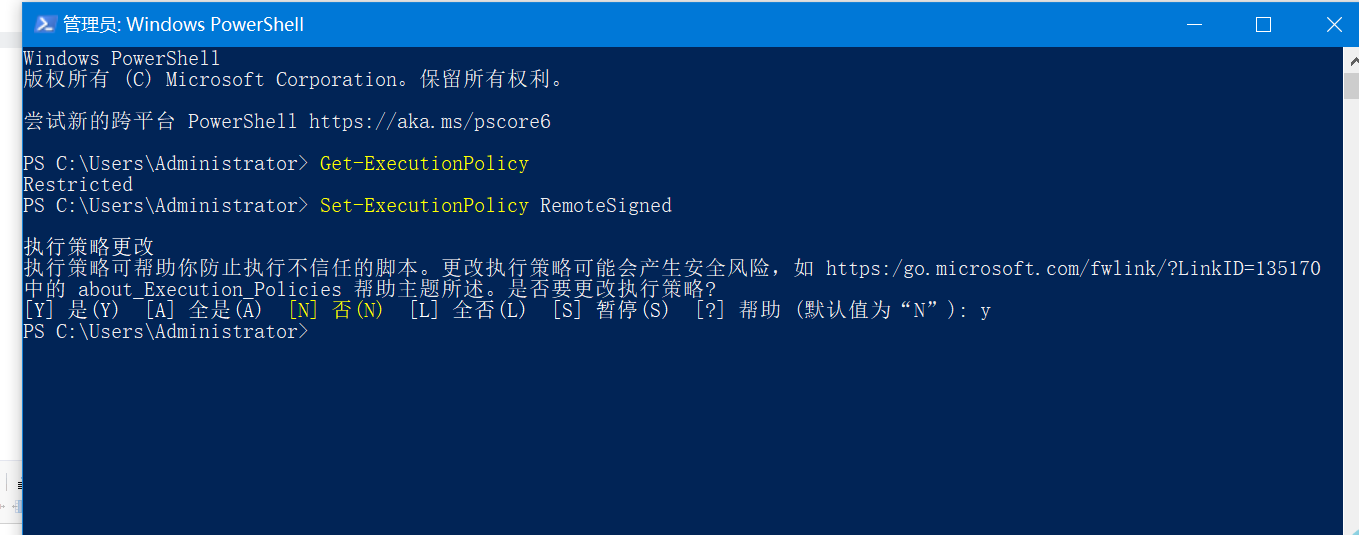
2. **查看当前的执行策略**:
- 在 PowerShell 中运行以下命令查看当前的执行策略:
Get-ExecutionPolicy
3. **设置执行策略为 `RemoteSigned`**:
- 运行以下命令将执行策略设置为 `RemoteSigned`,这将允许本地脚本运行,但需要远程脚本被签名。
Set-ExecutionPolicy RemoteSigned
- 如果提示确认更改,请选择 “Y”。

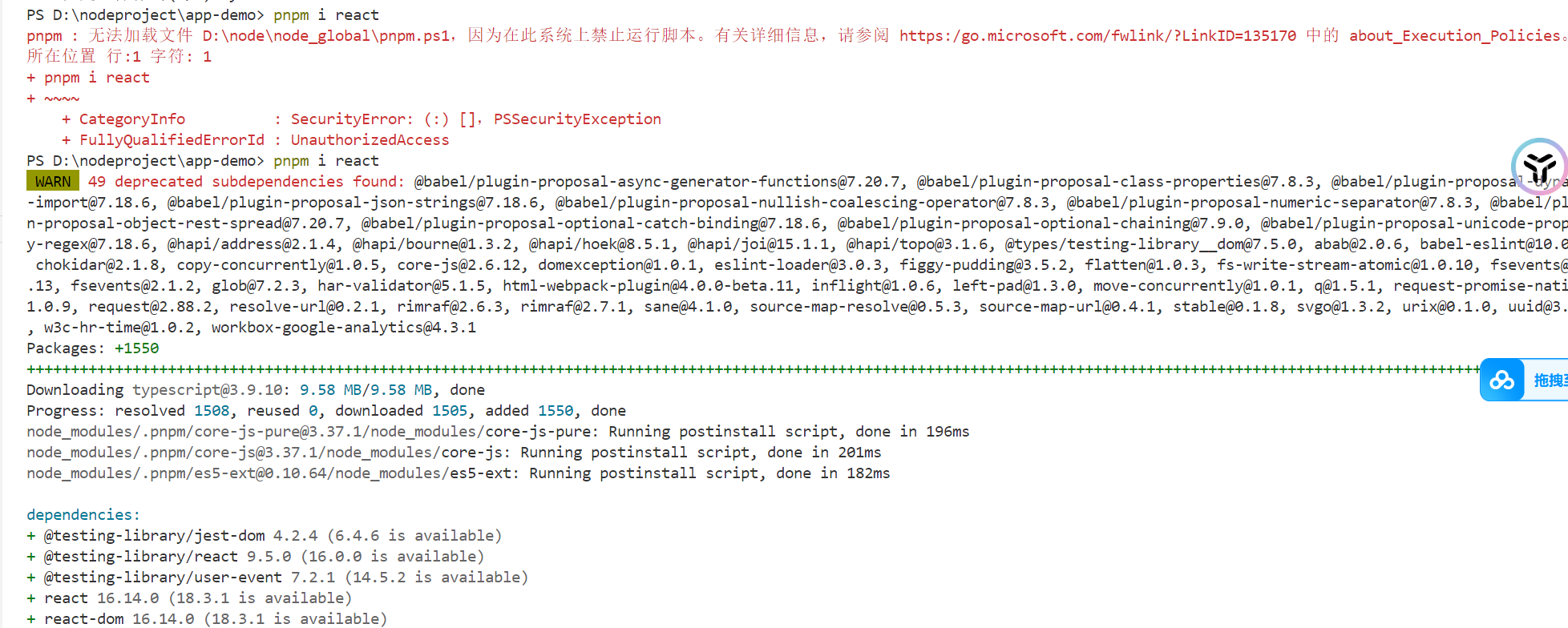
4. **再次尝试运行 pnpm 命令**:
- 设置完成后,尝试重新运行你的命令:
pnpm i react

5. **恢复执行策略(可选)**:
- 如果你只想临时修改执行策略,可以在安装完需要的包之后恢复原来的执行策略。例如,将策略设置为 `Restricted`:
Set-ExecutionPolicy Restricted
这些步骤应该可以帮助你解决 `PSSecurityException` 问题,允许你成功运行 `pnpm` 命令。

